前端
前端
最新博文
-
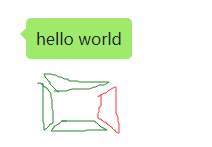
聊天气泡纯HTML与css实现小三角形
WEB基础
聊天气泡纯HTML与css实现小三角形
阅读更多 2021-08-06【WEB基础】
2021-08-06【WEB基础】 -
如何拒绝搜索引擎收录网站
 一个新的网站建好之后,只要搜索引擎蜘蛛抓取到的、网站内容不是很差劲那么搜索引擎就很有可能收录我们的网站,如果因为某种原因不想让搜索引擎收录网站,那要如何操作?下面本篇文章就来给大家讲解一下。 ### 方法一:设置 robots.txt 方法 可以利用设置robots.txt来屏蔽搜索引擎蜘蛛,那么什么是robots.txt? 搜索
阅读更多 2021-06-02【WEB基础】
2021-06-02【WEB基础】 -
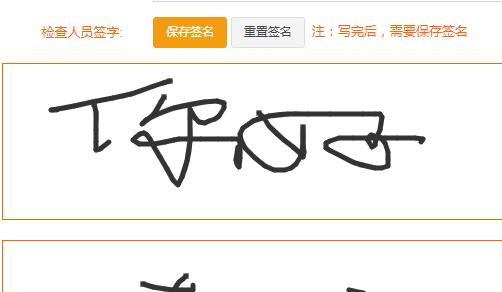
jSignatur手写签名js使用文档
WEB基础
jSignatur手写签名js使用文档
阅读更多 2021-04-05【WEB基础】
2021-04-05【WEB基础】 -
bootstrap-daterangepicker 时间选择器使用方法
WEB基础
bootstrap-daterangepicker 时间选择器使用方法
阅读更多 2021-03-10【WEB基础】
2021-03-10【WEB基础】 -
css设置类似于微信设置图片显示
### 类似于微信设置图片显示 > object-fit 属性 [菜鸟外链](https://www.runoob.com/cssref/pr-object-fit.html "菜鸟外链") | 值 | 描述 | | ------------ | ------------ | | fill | 默认,不保证保持原有的比例,内容拉伸填充整个内容容器。 | | contain | 保持原有尺寸比例。内容被缩放。 | | cover | 保持原有尺寸比例。但部分内容可能被
阅读更多 2021-03-04【HTML5】
2021-03-04【HTML5】 -
CSS3 文本超出后显示省略号...
### CSS3 文本超出后显示省略号... ```css overflow:hidden; text-overflow:ellipsis;//这是让文本溢出后,显示成省略号。 white-space:nowrap;//禁止自动换行 ``` > 例 ```html .div1{ width: 100px; height: 100px; border:2px solid black; overflow:hidden; te
阅读更多 2021-02-22【HTML5】
2021-02-22【HTML5】 -
uni_app中的scroll-view使用
## uni_app中的scroll-view使用 > 必须设置 scroll-view 的高度 ```html .box_view{ // 必须设置 scroll-view 的高度 height: calc( 100wh - 36px); } ``` ## flex 布局 ```css .box{ display:flex; flex-wrap:wrap; } ```
阅读更多 2021-02-12【VUE】
2021-02-12【VUE】 -
uni-app生命周期
## uni-app生命周期 ### 介绍 - 全局APP中使用 `onLaunch` 表示 **应用启动** 时 - 页面中使用 `onLoad` 和 `onShow` 分别表示 **页面加载完毕** 和 **页面显示时** - 组件中使用 `mounted` **组件挂载完毕** 时
阅读更多 2021-02-12【VUE】
2021-02-12【VUE】 -
uni-app 中的组件
## 组件 - 组件的简单使用 - 组件传参 - 组件插槽 ### 组件的简单使用 - 组件的定义 - 组件的引入 - 组件的注册 - 组件的使用 ------------ #### 组件的定义 - 在 `src` 目录下新建 文件夹 `components` 用来存放组件 - 在 `components` 目录下新建组件 `*.vue` #### 组件的引入 - 在页面中引入组件 `import 组件名 from '组件路径'`
阅读更多 2020-12-09【VUE】
2020-12-09【VUE】 -
uni-app基本语法与事件
### 基本语法 - 在js的 `data` 中定义数据 - 在 `template` 中通过 {{ 数据 }}来显示 - 在标签的属性上通过 `:data-index='数据'` 来使用 ``` {{title}} export default { data() { return { title: "itcase", } } } ``` ### 数据循环 - 用过 `v-for` 来指定要循环的数组 - `item` 和
阅读更多 2020-12-09【VUE】
2020-12-09【VUE】